OnTrack+
Born from the vision of our team at UIF, Ontrack+ represents a culmination of passion, dedication, and relentless pursuit of excellence. Ontrack+ is more than just a platform; it's a mentor-based learning program tailored specifically for 9th to 12th-grade students. This project holds a special place in our hearts as it symbolizes a profound odyssey marked by learning, growth, trial, and triumph.
Jan 2023 - Present
UX Research, Brainstorming,
Strategizing, Scoping, Information Architecture, Wireframes, Usability Testing, Prototyping
Figma, Miro, Photoshop,
Indesign, Powerpoint
Learning Management System
Onsite project
About the project
I had the privilege of working for the cross-functional team to design Ontrack+, an ongoing project in its development phase. This team includes developers, product managers, stakeholders, and designers. Ontrack+ is a college readiness program designed for grades 9-12 students, structured around module-based learning.
We're not just revamping the platform's look and feel but also making learning more engaging by incorporating gamification elements and integrating live learning tools.
This project is essentially the evolution of OnTrack into a more comprehensive and interactive program (OnTrack Plus). The addition of new features and functionalities necessitated a redesign of the administrative side of the platform as well.
Project approach
User testing drove every step. We started by analyzing how students and admins used the existing platform (through usability testing and interviews). We also surveyed students and researched competitors.
Next, we planned the new platform with sitemaps, wireframes, and stakeholder interviews to capture their vision and the app's desired mood. A mood board then guided the design system.
Prototyping began with separate modules for learning and live features, but we later merged them into a single portal for a smoother user experience. This iterative process emphasized the importance of revisiting designs.
OnTrack+
Live site coming soon
Process
Initial How might we…
Research objectives
Like any project, our goal was to comprehend the users, identify their pain points, understand their expectations, and ultimately observe their interactions with the current portal. This process allowed us to discern what worked and what didn’t.
Insights
User Interview
This marked my debut in designing a portal tailored for individuals aged 14-18. A significant hurdle was ensuring the students grasped the purpose of the user interviews and felt comfortable sharing any negative feedback without fear of repercussions on their grades. Eventually, after conducting five comprehensive interviews with the students, we created personas. The accompanying image illustrates the students' perspectives on the portal and highlights the essential areas for improvement.
User Opinions
After analyzing feedback from user interviews, usability testing, and surveys, we dissected it to focus on portal features. This was crucial as we transitioned to OnTrack+, ensuring that user input guided our decisions throughout the process.
Site Structure
Establishing a robust information architecture for the student portal from the start was crucial to ensure a smooth user experience. This enabled us to efficiently organize the extensive content, making it readily accessible to students. By prioritizing this foundational aspect early in the development phase, our goal was to improve overall usability and maximize the benefits students derive from their OnTrack experience.
Design Systems
Design Decisions
Redesigning the OnTrack+ learning platform was a valuable learning experience that involved close collaboration with developers, stakeholders, and other designers. This project presented the challenge of merging separate interfaces for live and module-based learning into a single, unified platform. The current design, which is in the initial development phase, showcases a cohesive user experience for both learning styles. Here you'll find a glimpse into key pages, design styles, and concepts used in the redesign.
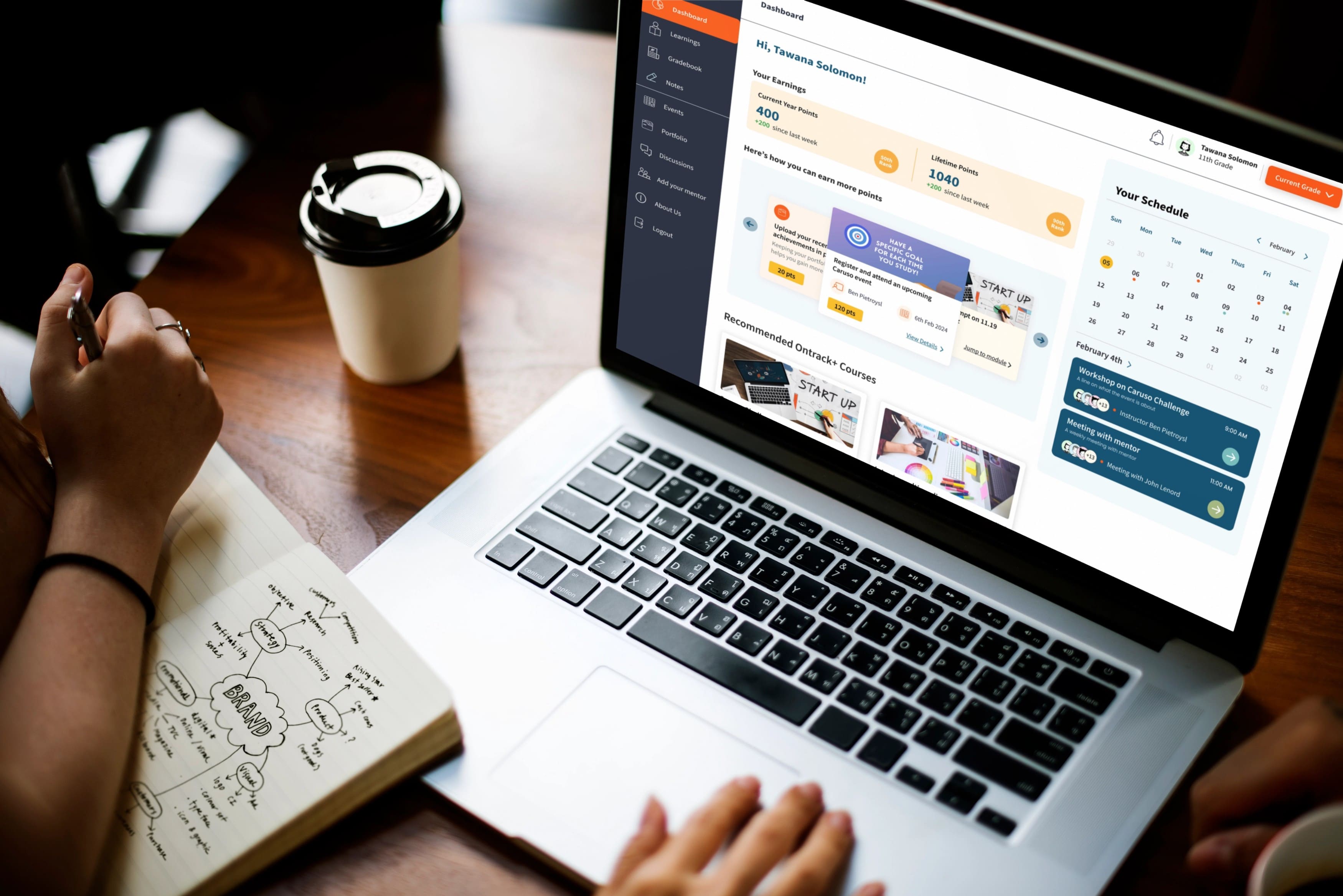
Designed to be both informative and engaging, the Ontrack Home Page offers students a dynamic and personalized launchpad for their educational journey.
Designed to serve as valuable dashboards, providing a holistic view of your educational journey and fostering an interactive, engaging learning experience
Module Based leaning
Designed to give you a comprehensive view of your module-based learning experience, allowing you to stay informed, motivated, and actively engaged in your educational journey
Designed to elevate the learning journey, combining functionality with a user-centric approach. With features that prioritize clarity and engagement, this screen aims to provide a holistic and effective educational experience for students.
Designed to be an intuitive hub, catering to various user needs from real-time updates like
- ongoing activities
- Planning for upcoming workshops
- Personalized overview of the user's registered events
Stay tuned for the live website!
OnTrack+ is currently under development, with the first phase launching in May 2024. Our UI/UX (UIF) team is thrilled to see this platform come to life and benefit students.
The design process for Ontrack+ has been a valuable journey. It began with brainstorming sessions, the creation of a design system, and fostering collaboration among the UIF team, developers, and board members. Throughout this process, I've learned the importance of adapting design ideas based on feedback and user needs. Ultimately, creating a user-centered experience remains the top priority.